Установить favicon на сайт DLE
 Не буду отлаживать работку по созданию иконок для второго кулинарного сайта, поэтому я установлю favicon на сайт, который будет у меня работать под управлением CMS DLE.
Не буду отлаживать работку по созданию иконок для второго кулинарного сайта, поэтому я установлю favicon на сайт, который будет у меня работать под управлением CMS DLE.
Я так же создаю иконку для сайта, как это было для Joomla, только это не будет чашечка кофе, а клубника, падающая в сливки.
Теперь я должен запустить тестовый сайт, вижу что отображаются иконки(1) по умолчанию.

После этого, с помощью программы Total Commander в корень сайта, установленного на локальном сервере Denwer, помещаю файл favicon.ico (2).

Обновляю главную страницу сайта и любую страницу администраторского раздела сайта.

Установленный favicon радует глаз и самое главное все предельно просто, иконка сразу же отображается, не нужно менять настройки сайта, сбрасывать кэш.
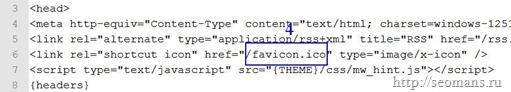
Но все же хочется сказать пару слов о коде, вернее о той его части(4), которая отвечает за отображение иконки в браузере. Я должен открыть файл main.tpl, который размещен в каталоге активного шаблона.

Я не нашел до размещения своего файла favicona в корневом каталоге сайта никакой иконки, которая отображается по умолчанию. Если честно, я не могу понять, откуда загружался фавикон(1).
Чтобы подстраховать себя, заменяю “/favicon.ico” на “http://seomansdle.local/favicon.ico”. Теперь будет загружаться всеми браузерами один и тот же Фавикон, который я создал и разместил в корневом каталоге сайта в любом случае.
Все с установкой и настройкой отображения favicon на DLE я справился. Желаю сказать, что работа оказалась намного легче, чем установка иконки на блог WordPress, и понятнее, чем установка ее на сайт под управлением Joomla.
Читайте также:

Приветствую Вас, на блоге seomans.ru
Зарегистрируйтесь, чтобы получать рекомендации по созданию блогов и сайтов от seomans.ru
Приветствую Вас на seomans. ru, уважаемый читатель. Предлагаю подписаться на RSS ленту моего блога, Вы также можете следить за развитием моего проекта, читая мой Twitter
Спасибо!
Спасибо большое за помошь все оказалось проще простого ))
“/favicon.ico” на “http://seomansdle.local/favicon.ico”. в дле это один и тот же путь
Спасибо за статью. Информация пригодилась!
спасибо большое! на самом делел помогло когда полный адрес прописал и type дописал. до этого не работало (вернее работало на половине страниц не взирая на чистку кеша и проверку в разных браузерах)
Лично мне не помогло вытащил из стандартного шаблона Gemini вот этот код: И вставил в другом. Находится в main.tpl при этом надо загрузить favicon.ico в папку images вашего шаблона.