Как создать карту блога с помощью плагинов
 Карта блога предназначена для улучшения индексации всех новых статей, которые Вы публикуете на своем интернет-ресурсе и облегчения поиска материалов посетителями.
Карта блога предназначена для улучшения индексации всех новых статей, которые Вы публикуете на своем интернет-ресурсе и облегчения поиска материалов посетителями.
Существует два формата карт блога WordPress: xml и html. Первая предназначена только для поисковых систем, вторая для ПС и посетителей сайта.
Как создать карту блога xml
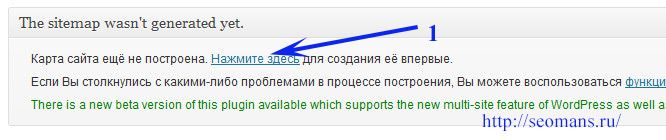
Необходимо установить и активировать плагин Google Sitemap Generator, он доступный для скачивания по адресу http://wordpress.org/extend/plugins/google-sitemap-generator/. Панель настройки: «Параметры» — «XML-Sitemap». В первый раз карту блога xml придется создавать в ручном режиме, для этого необходимо кликнуть по ссылке «Нажмите здесь»(1). Она находиться в первом виджете панели настройки Google XML Sitemaps.

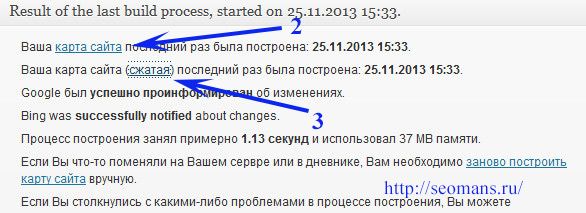
Через несколько секунд вместо него появляется другой виджет, он нас информирует об успешном построении карты блога xml, в нем же размещены 2 ссылки, кликнув на них переходим на страничку http://seomans.ru/sitemap.xml (2), можем также скачать ее сжатый вариант sitemap.xml.gz (3).

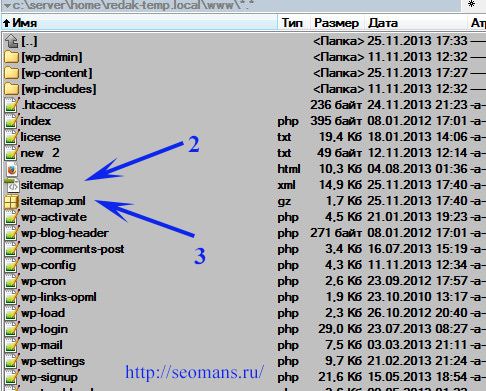
В общем карта блога уже существует, можете проверить у себя на сервере в корне блога должны появиться 2 файла: sitemap.xml (2), sitemap.xml.gz (3).

Если Вы создаете эту карту на уже установленном на хостинге блоге, присвойте им права доступа изменить права доступа на 644, как это сделать я писал в статье о FileZille. Теперь сразу же после нажатия на кнопку «Опубликовать» в визуальном редакторе, статья появляется на блоге, формируется ее ЧПУ адрес, он же попадает в карту блога xml.
Рекомендуется сделать такие базовые настройки плагина:
- Записать обычный XML файл (Ваше имя файла) — да(2)
- Записать запакованный XML файл (Ваше имя файла + .gz) — да(3)
- Постройте заново карту сайта, если Вы изменили содержание Вашего дневника — да
- Уведомить Google об изменениях в Вашем дневнике — да, но эта опция не влияет на скорость индексации новых записей
- Add sitemap URL to the virtual robots.txt file — нет, так как нет необходимости создавать виртуальный документ, если скоро создадим реальный и разместим в корне блога. Но об этом в другой раз.
- Строить карту сайта в фоновом процессе (Вам не надо ждать сохранения статьи) — да. Эта опция защищает от возникающих проблем в процессе размещения большого количества заметок, когда требуется ручное перестроение карты блога xml. Плагин генерирует сообщение об ошибке.
Остальные опции базовой настройки не активировал, оставил их настройки по умолчанию.
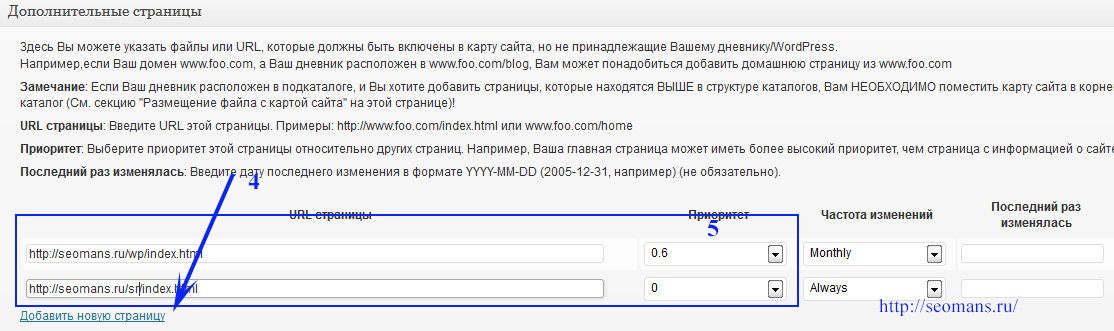
Дополнительные страницы — если Вы поклонник инфо0-бизнеса и залили в корень своего сайта несколько десятков продающих сайтов, то их адреса не попадут в карту блога. Если для Вас это важно, создайте строку внесения адреса(4), впишите в каждую сроку ввода(5) адреса ваших страниц и внизу панели кликните по кнопке «Обновить параметры»

Туда же можно вносить адреса отдельных страниц и сайтов, которые находятся на других доменах, которые очень Важны для развития проекта. Тут же можете задать важность страниц(приоритет) и частоту внесения изменений.
Виджет «приоритет статьи» — автоматическая настройка приоритета по количеству комментариев или отключить автоматическую настройку. Если так, то ниже в панели настройки плагина находиться виджет, с помощью которого можно установить приоритет для страницы или группы страниц.
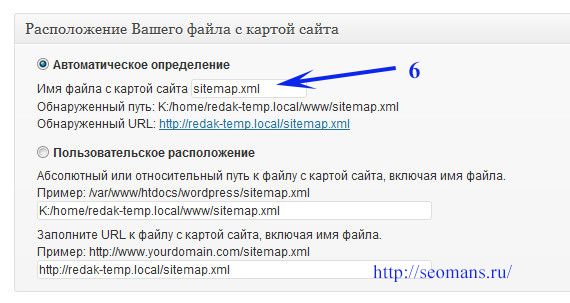
Настройка расположения файла — либо автоматически плагин определяет абсолютный путь к файлу sitemap.xml (6), либо прописать свой вариант адреса и название файла карты блога. Никогда не меняю эти настройки.

Содержание карты сайта — необходимо выбрать какие страницы блога будут включить в карту блога xml: домашнюю страницу, статьи, страницы меток, рубрик, архивов, авторов.
Excluded categories — виджет, который позволяет исключить страницы рубрик и отдельных постов из карты блога xml.
Изменения частоты — позволяет указать частоту обновления страниц, которая должна приняться поисковыми роботами во внимание для того, чтобы запланировать следующее посещение страниц блога для переиндексации. Скорее всего значение частоты носит чисто рекомендованный характер.
Приоритет — определение важности той или иной страницы для ресурса, единица присваивается главной странице, затем идут рубрики, заключающее место занимают отдельные страницы(для меня сомнительное утверждение).
Вот и все, настройку карты xml на блоге, переходим к следующей.
Как создать карту блога html
Нам небходимо скачать и установить плагин WordPress Dagon Design Sitemap Generator http://www.dagondesign.com/articles/sitemap-generator-plugin-for-wordpress/
Панель настройки: Параметры — DDSitemapGen. Плагин поддерживает русский язык: Language: russian. Чтобы обновить настройки, необходимо кликнуть на кнопку «Записать настройки» выйти и повторно войти в панель Dagon Design Sitemap Generator.
Настройки:
Количество единиц контента на странице: 0. Плагин создаст 1 страницу и будет на ней размещены все названия статей, которые были размещены на блоге на протяжении всего времени его существования. Не нужно карту блога разбивать на развороты.
- Генерация Карты Сайта — страницы и публикации. В общем это все, из чего состоит среднестатистический ресурс, работающий на wordpress.
- Сортировка публикаций и страниц — по заголовкам, так удобнее перемещаться по сайту.
- Прятать публикации с датой в будущем — да
- Прятать публикации защищенные паролем — да
- Полный путь к Карте Сайта в формате XML — в поле прописать путь к карте блога в xml, о том, как ее создавать и какой ее интернет-адрес, читайте выше.
- Ссылки в карте сайта открывать в новом окне — да.
Все настройки выполнены, теперь необходимо ее активировать. Для это создаем новую страницу(не пост). Название ей даем любое, лишь бы нравилось. Открываем ее визуальным редактором в режиме код, вставляем строку и сохраняем.
<!-- ddsitemapgen -->
Ссылка на новую карту сайта html появляется в главном меню сайта. Чтобы ее включить в состав произвольного меню, выполните настройки: «Внешний вид» — «Меню». Если желаете вывести меню с помощью html — кода, прочтите этот мануал.
Спасибо за внимание, seomans.ru
Читайте также:

Приветствую Вас, на блоге seomans.ru
Зарегистрируйтесь, чтобы получать рекомендации по созданию блогов и сайтов от seomans.ru
Приветствую Вас на seomans. ru, уважаемый читатель. Предлагаю подписаться на RSS ленту моего блога, Вы также можете следить за развитием моего проекта, читая мой Twitter
Спасибо за статью! Очень помогла мне! Я еще новичок и долго не могла понять как сделать карту блога. Сейчас все установила.