Редактирование шаблона или быстрый sidebar для WordPress
 Продолжаю редактирование шаблона моего блога, и сегодня буду выполнять редактирование файла sidebar.php, который отвечает за отображение боковой панели блога различной информации: блок меню, ссылки на новые посты, популярные, любимая блоггерами реклама, которая кормит и согревает.
Продолжаю редактирование шаблона моего блога, и сегодня буду выполнять редактирование файла sidebar.php, который отвечает за отображение боковой панели блога различной информации: блок меню, ссылки на новые посты, популярные, любимая блоггерами реклама, которая кормит и согревает.
Для облегчения создания блога новичками и не знакомых с PHP кодом, работой шаблона на уровне кода, создатели CMS WordPress сделали все возможное – всеми блоками, которые отображаются в боковой панели, можно управлять с администраторского раздела. К сожалению за такое удобство нужно платить скоростью работы своего дневника, которая влияет на занятие высоких позиций в выдаче. Об этом пишут много сео-блоггеров. Поэтому если желаете сделать свой блог конкурентным нужно использовать все доступные способы ускорения его работы.
Вод поэтому сегодня выполню переделку файла sidebar.php, как всегда работать буду на примере своего шаблона. Итак…
Первое, редактирование шаблона начинаю с отказа от вывода иконок-ссылок, подписки на RSS-ленту, Твиттер, почтовую рассылку. Этот код я перенес в файл single.php. Второе, у меня боковая панель блога состоит из 4 файлов, которые загружаются друг за другом, и можно в любом месте разделить 300-пиксельную панель на два 150-ти пиксельных блока, после них снова выводить блоки шириной в 300-та пикселей. Так что работать я буду с файлом topbar.php, если Вы будете выполнять редактирование шаблона, то скорее всего будете работать с sidebar.php.
Редактирование шаблона: виджет “Новые заметки”

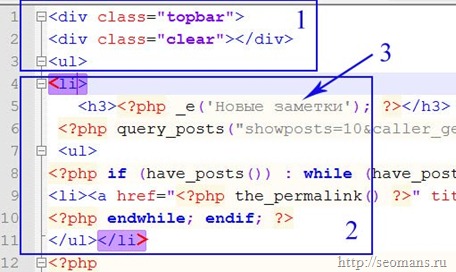
Код, который обведен рамочкой(1), отвечает за оформление боковой панели блога, открывающийся тег <ul> закрывается в конце файла(</ul>). Он также отвечает за оформление сайдбара, его свойство прописаны в файле style.css. Код обведенный другой рамкой(2) выводит виджет “Новые заметки”, его заглавие выводится с помощью PHP-кода(3), его можно заменить своим названием.
1 2 3 4 5 6 7 8 9 10 | <!--вывод рубрик обыкновенными ссылками--> <li> <h3>Новые заметки</h3> <?php query_posts("showposts=10&caller_get_posts=1&orderby=date&order=DESC"); ?> <ul> <?php if (have_posts()) : while (have_posts()) : the_post(); ?> <li><a href="<?php the_permalink() ?>" title="<?php the_title() ?>"><?php the_title() ?></a></li> <?php endwhile; endif; ?> </ul></li> <!--вывод рубрик обыкновенными ссылками--> |
В результате будет выводится в самом верху сайдбара 10 названий самых новых постов, которые были опубликованы на блоге. Их количество можно уменьшить или увеличить, за это все отвечает: showposts=10. Замените число 10 на 3 – 14 или на любое другое.
Название блока ссылок оформлено в моем шаблоне тегами, для примера <H3>Редактирование шаблона</H3>, в Вашем шаблоне их названия могут оформляться тегами <H2> — <H4>. Как определить? Авторами шаблонов определяется вывод несколько блоков в файле по-умолчанию, просто обратите внимание на код. Он будет иметь такой же вид, как на скриншоте(2).
Редактирование шаблона: виджет “Рубрики”
Я пользуюсь плагином My Category Order, который помогает выводить и сортировать рубрики в ручном режиме. Пока блог развивается альтернативы ему нет: удобно, быстро, индивидуально. А вот этот поможет отказаться от использования виджетов в админке.
1 2 3 4 5 6 | <!--вывод рубрик обыкновенными ссылками--> <li><h3>Рубрики</h3> <ul> <?php wp_list_categories('orderby=order&title_li='); ?> </ul></li> <!--вывод рубрик обыкновенными ссылками--> |
При редактировании шаблона вывод рубрик можно реализовать вставив этот код, но он не позволяет вообще сортировать рубрики, они располагаются по четко установленным правилам.
1 2 3 4 5 6 7 | <!--вывод рубрик простым кодом--> <li><h3>Рубрики</h3> <ul> <?php wp_list_categories('title_li='); ?> </ul> </li> <!--вывод рубрик простым кодом--> |
Для тех кто, определился со всеми рубриками, и желает все сделать очень просто, то можете вывод блока со списком рубрик выполнить простым дедовским способом:
1 2 3 4 5 6 7 8 9 10 11 | <!--вывод рубрик обыкновенными ссылками--> <li> <h3>Рубрики</h3> <ul> <li><a href="интернет-адрес рубрики о редактировании шаблона">Как редактировать шаблон</a></li> <li><a href="интернет-адрес страницы рубрики2">Как выполнить редактирование шаблона</a></li> <li><a href="интернет-адрес страницы рубрики3">Название третьей рубрики</a></li> <li><a href="интернет-адрес страницы рубрики4">Название рубрики4</a></li> </ul> </li> <!--вывод рубрик обыкновенными ссылками--> |
Это код работает безотказно и быстро, правда, Вам при редактировании шаблона придется точно узнать все интернет-адреса страниц рубрик на Вашем блоге, при появлении новой рубрики внести изменения в код.
Редактирование шаблона: вывод текста, рекламного блока, баннера.
Далее у меня в боковой панели идет отображение баннера рекламирующий код обучающего курса от lediseo.ru, рекламный блок от Profit-Partner. Код рекламных объявлений получаете в своем аккаунте, на завершающем этапе его настройки, адреса баннеров получаете у заказчиков. Если это не нарушает договора размещения рекламы, закрываете код от индексации.
Я разместил в сайдбаре обращение к читателям, его можно прочесть правее, покажу как оно реализуется на примере:
1 2 3 4 5 6 7 8 | <!--начало обращения к читателям--> <li><h3>Просьба</h3> <ul> <li>Уважаемые читатели, Я пишу материал о редактировании шаблона WordPress на основе установленного шаблона на моем блоге. Все размещенные коды используют стили оформления, которые прописаны в файле style.css. Если Вы пожелаете использовать эту информацию для редактирования Вашего шаблона, учтите то, что свойства стилей, приписанные в Вашей теме, и использование некоторых тегов при форматировании текстов, может отличаться от рассматриваемых вариантов.</li> <li>Чтобы не навредить Вашему блогу, выполняйте редактирование шаблонов и проверку его работы на тестовом блоге, который установлен на локальным сервере.</li> <li>Спасибо за понимание.</li> </ul></li> <!—конец к читателям--> |
Редактирование шаблона: вывод блока ссылок “Самое популярное”.
Здесь все просто, у меня стоит на блоге плагин WP-PostViews, он собирает данные о просматривании каждого поста читателями с момента их публикации. А вывести в сайдбар данные по 20 самым популярным записям можно так:
1 2 3 4 5 6 7 | <!--самое популярное--> <li><h3>Самое популярное</h3> <?php if (function_exists('get_most_viewed')): ?> <ul> <li><?php get_most_viewed('both', 20); ?></li> </ul></li> <?php endif; ?> |
Желаете, чтобы отображались только пять популярных постов – замените 20 на 5 или сколько там нужно.
Редактирование шаблона: вывод блока “Тор комментаторов”.
У меня все просто, на блоге установлена служба комментирования от Дискус. Сам код виджета получаю при настройке этой системы, об этом я рассказывал здесь. Осталось все красиво оформить.
1 2 3 4 5 6 | <!--Виджет выводящий новые комментрании--> <li><h3>Тор комментаторов</h3> <ul> <li><div id="recentcomments" class="dsq-widget"><script type="text/javascript" src="<a href="http://seomansru.disqus.com/recent_comments_widget.js?num_items=5&hide_avatars=0&avatar_size=24&excerpt_length=75"">http://seomansru.disqus.com/recent_comments_widget.js?num_items=5&hide_avatars=0&avatar_size=24&excerpt_length=75"</a>></script></div></li> </ul> </li><!--конец блока комментариев от дискус—> |
Редактирование шаблона: вывод блока “Случайные заметки”.
Смысл размещения этого блока ссылок в том, чтобы при просмотре каждой страницы блога показывать читателю, 10 ссылок на случайно выбранные статьи.
1 2 3 4 5 6 7 8 9 10 11 | <!--случайные--> <li> <h3>Случайные заметки</h3> <?php query_posts("showposts=10&caller_get_posts=1&orderby=date&order=DESC&orderby=rand"); ?> <ul> <?php if (have_posts()) : while (have_posts()) : the_post(); ?> <li><a href="<?php the_permalink() ?>" title="<?php the_title() ?>"><?php the_title() ?></a></li> <?php endwhile ?> </ul> <?php endif ?> </li> |
Идея такова, человек читает статью, обращает внимание на ссылки, может быть что-то его заинтересует, нажмет на какую-то ссылочку. Откроется новая страница на которой уже будут отображаться другие 10 ссылок. Для роботов ПС он может быть полезен, особенно если статьи индексируются долго, с его помощью можно попытаться его загнать на не знакомую страницу.
Редактирование шаблона: выводы.
Я выполнил редактирование шаблона idiandong 1.1. Код стал намного проще, а скорость работы блога увеличилась. После редактирования файла sidebar.php блог даже визуально стал работать лучше. Я считаю, что можно еще его доработать, о чем расскажу со временем. Если Вы пожелаете отредактировать свой шаблон, а именно sidebar, внимательно прочтите эту заметку. Если Вы желаете переработать весь шаблон, прочтите материалы, размещенные в рубрике “Редактирование шаблона”. Редактирование шаблона выполняйте только на блоге, который установлен на локальном сервере. Чтобы увидеть внесенные изменения при редактировании шаблона деактивируйте все активные виджеты в администраторской блога.
Если Вам станет что-то не понятно, или не удается редактирование Вашего шаблона, можете отправить мне письмо через форму обратной связи с указанием названия темы WordPress, с указанием того, что Вы желаете получить. Отвечу гарантировано, помогу если смогу, но пытаться буду.
Читайте также:

Приветствую Вас, на блоге seomans.ru
Зарегистрируйтесь, чтобы получать рекомендации по созданию блогов и сайтов от seomans.ru
Приветствую Вас на seomans. ru, уважаемый читатель. Предлагаю подписаться на RSS ленту моего блога, Вы также можете следить за развитием моего проекта, читая мой Twitter
Подскажите, пожалуйста, а что нужно в шаблоне поменять, чтобы виджет выводился полностью? у меня вот на теме, которая сейчас стоит, есть виджет «подписка на блог», но там выводятся поля Name и Email, а еще мне нужно, чтобы под этими полями выводилась кнопка Submit, но ее нет. Если ставлю другую тему, то все работает, Submit выводится. Помогите решить проблему!
Я его не вижу. Чтобы изменить виджет нужно иметь в распоряжении код виджета и шаблон
Здравствуйте. Я только начинаю свою деятельность в сайтостроении и пока мне сложно разбираться что, где и как. Создал новый шаблон для страницы в теме Twenty Eleven 1.5. С шапкой разобрался, а вот с боковой панелью что-то не то, не влезла и сбежала вниз. Как с контентом разобраться пока не знаю. Помогите пожалуйста.
Очень хорошая полезная статья