Плагин Scroll post excerpt создаст слайдер постов в sidebare блога
 Cлайдер постов wordpress, который размещен в боковой панели блога, толи в слева или справа от текста заметки может привлечь внимание к себе взгляд многих посетителей. А это значит они могут кликнуть по движущейся ссылке и перейти на вторую статью, затем на третью. И так далее. А это поможет получить большее количество комментариев, увеличит количество просмотров, и процент отказов.
Cлайдер постов wordpress, который размещен в боковой панели блога, толи в слева или справа от текста заметки может привлечь внимание к себе взгляд многих посетителей. А это значит они могут кликнуть по движущейся ссылке и перейти на вторую статью, затем на третью. И так далее. А это поможет получить большее количество комментариев, увеличит количество просмотров, и процент отказов.
Подобный эффект прокрутки или скроллинга статьей может обеспечить плагин Scroll post excerpt, скачать его можете по адресу http://wordpress.org/extend/plugins/scroll-post-excerpt/, его установка и активация проходит привычно для всех wordpress – плагинов.
Как вывести виджет плагина Scroll post excerpt на блог?
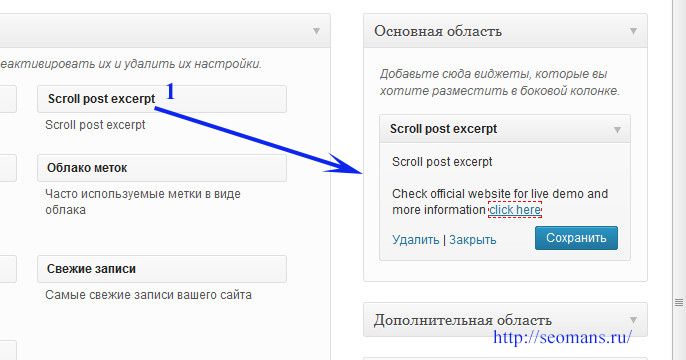
Первый классический способ состоит в простом перетягивании виджета из блока «Доступных виджетов» в блок «Активных виджетов»(1). Он не имеет никаких настроек, поэтому приступайте к изменениям глобальных настроек плагина, об этом ниже.

Если Вы умеете редактировать файлы шаблона wordpress, вставьте код в нужное Вам место. Чаще всего вывод всяких блоков с ссылками на новые или популярные статьи реализуется в боковой панели блока, значит Вам необходимо открыть файлы sidebar.php или sidebarA.php, sidebarleft.php (привожу более всего популярные названия необходимых файлов, которыми пользуются создатели шаблонов для WordPress).
<?php if (function_exists (spe_show)) spe_show (); ?>
После этого плагин Scroll post excerpt начинает выводит слайдер постов wordpress. Его конечно же необходимо настроить его внешний вид под общее оформление и указать, какие же посты должны выводиться.
Настройка слайдера постов wordpress
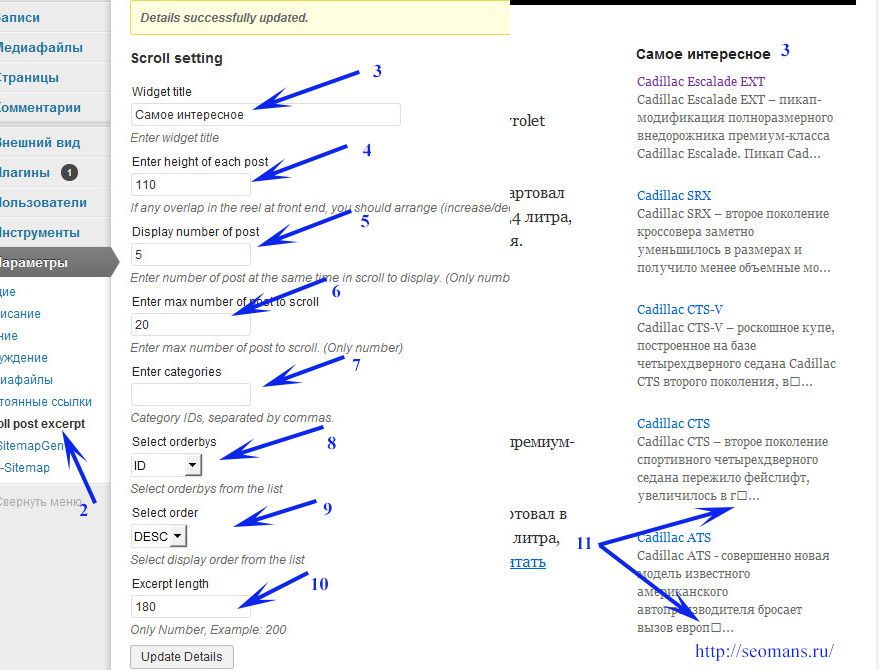
Откройте панель настройки, она находится в виджете «Параметры», далее «Scroll post excerpt»(2).

Вот инструкция по настройке плагина, каждую опцию подгоняйте под наполнение. Когда Вы будете выводить содержимое из другой категории, Вам придется выполнять корректировку некоторых опций.
- Title - название виджета, в котором будет выполняться скроллинг статей. Он будет виден читателям(3).
- Enter height of each post – определяет высоту каждого блока с названием и коротким анонсом(4).
- Display number of post – определяем количество видимых пользователям блоков(5).
- Enter max number of post to scroll – максимальное количество блоков, которое будет использовано в прокрутке постов. Эта опция полезна в том случае, когда Вы в настройке ниже укажите несколько категорий, из материалов которых будут формироваться блоки для скроллинга(6).
- Enter categories – в моем случае, блоки будут формироваться на основе всех статей, которые принадлежат всем существующим категориям на блоге. Вы можете через запятую указать id рубрик, на основе которых будет формироваться прокрутка постов(7).
- Select Orderbys – установить принцип сортировки блоков(8).
- Select order – установить порядок сортировки блоков(9).
- ExcerptLenght – установить количество символов, которые будут браться с каждого поста(10).
- “Update Setting” — сохранение настроек плагина.
После внесение изменений в настройки этого плагина позвольте себе несколько минут понаблюдать за работой слайдера постов wordpress. Добейтесь оптимального отображения как названий статей, так и их анонсовой части. Иногда наполнение блоков наезжает друг на друга. Эта ошибка исправляется увеличением высоты блоков(4) или уменьшением длины анонсов(10).
Как исправить ошибки вывода слайдера постов в wordpress?
Если Вы заметили то в конце каждого блока виднеются квадратики, иногда треугольники(11). Его связано с тем, что переменная substr не правильно работает с кириллическими символами. Чтобы эту ошибку исправить, необходимо внести изменения в код плагина Scroll post excerpt. В каталоге plugins найдите каталог scroll-post-excerpt, в нем файл scroll-post-excerpt.php.

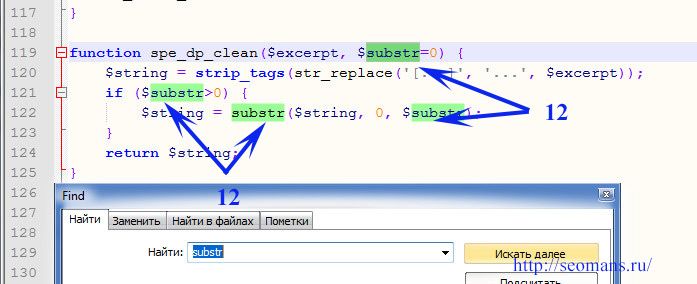
В файле найдите часть кода, который находиться между строками 119 — 124, все переменные substr (12) замените на mb_substr. Знак $ и = или > не удалять. После сохранения изменений в файле плагин начинает корректно работать.
Большой плюс этого плагина состоит в том, что он привлекает внимание читателей, еще больший эффект производит на них движущийся блок с ссылками и миниатюрами. Но о том, как это реализовать, напишу в следующей статье.
seomans.ru предупреждает, что плагин Scroll post excerpt существенно грузит сервер. Вы можете запросто нарушить лимит нагрузки на виртуальный хостинг уже тогда, когда посещаемость Вашего блога приближается к 1000 хостов в сутки. Будьте внимательны. Поэтому я рекомендую в этом случае выводить виджеты, вствляя PHP-код прямо в файлы темы WordPress. Вот один из вариантов такой доработки боковой панели блога
Читайте также:

Приветствую Вас, на блоге seomans.ru
Зарегистрируйтесь, чтобы получать рекомендации по созданию блогов и сайтов от seomans.ru
Приветствую Вас на seomans. ru, уважаемый читатель. Предлагаю подписаться на RSS ленту моего блога, Вы также можете следить за развитием моего проекта, читая мой Twitter