Создание шаблона с Artisteer 2 — Нижний колонтитул
 Так, завершаю серию статей, которые были посвящены программе Artisteer 2, и созданию шаблонов с помощью этой программы.
Так, завершаю серию статей, которые были посвящены программе Artisteer 2, и созданию шаблонов с помощью этой программы.
С помощью этой программы я создал почти весь шаблон для сайта. Теперь осталось завершить работу и оформить последний элемент шаблона, его называют футером или подвалом сайта. В нем размещены копирайты и ссылки на ресурсы создателя шаблона.
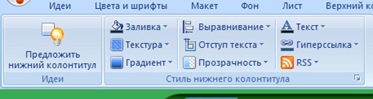
Значит, переходим в последнюю вкладку программы Artisteer 2, которая называется “Нижний колонтитул”. Она не большая, буквально с ней освоиться возможно за 10 минут.
Завершаю создание шаблона для сайта с помощью программы Artisteer 2 оформлением нижней его части, для чего я пользуюсь вкладкой “Нижний колонтитул”

Эта небольшая вкладка программы позволяет оформить нижнюю часть шаблона нашего сайта, ее называют подвал, футер, за ее вывод на сайт отвечает файл footer.php.
Как и в предыдущих вкладках первая кнопка этой вкладки предлагает поблоковое изменение всего подвала сайта, изменения выполняются общие, подобрать что-то под авторский дизайн почти не возможно. Потому беру самый лучший вариант и буду его дорабатывать с помощью других кнопок.
Вторая часть вкладки “Стиль нижнего колонтитула” имеет три блока кнопок, они отвечают за внешность футера:
- за расположение текста на футере,
- за оформление текста, в том числе гиперссылок,
- и иконки RSS – ленты.
Первый блок

С помощью этой палитры цветов я подбираю цвет всего футера. Так же я могу установить разную текстуру и градиент цвета

Программой даны возможности установить градиент и текстуру по умолчанию, что заложены авторами программы, а могу установить и свои личные настройки. Но я думаю так, чем больше опций я буду использовать, тем больше свойств стилей будет использовано в создании шаблона, тем медленнее будет загружаться сайт. Потому текстуру я вообще не использую, а градиент слегка.
Второй бокс я применяю для форматирования текста, который будет прописанный в футере.

Выравнивание — простая опция, которая указывает где будет текст находиться, посредине футера, или в правой или левой стороне футера, я выбрал по средине

Скажу сразу авторами программы Artisteer 2 не предусмотрена возможность изменения текста надписей, но об этом в конце статью.
Отступ – я этой опцией могу увеличивать или уменьшать высоту футера, можно сказать, увеличивая отступ, я увеличиваю расстояние между текстом и верхним и нижним краями футера.
Прозрачность отвечает за степень насыщенности цвета в фоне футера.
И последний блок вкладки “Нижний колонтитул” отвечает за оформление текста, который будет прописан в футере, включая ссылки.

Текст – определяю цвет, шрифт, семейство шрифтов, начертание, стиль, размер.
А Гиперссылки – я в футер добавлю ссылки на мой интернет ресурс, так делается по давно установленному правилу. И я с помощью этой опции устанавливаю свойства ссылки, ссылки под курсором и посещенной ссылки. Для каждой такой ссылочки я могу определить 5 свойств :

В общем как обычно и опции повторяются с вкладки в вкладку.
Иконка RSS – для меня необычное место размещения иконки, я предпочитаю ее размещать в боковой панели сайта, а не в низу. Потому я не буду здесь помещать эту иконку, но для Вас разработчики создали целый набор.

Я выбираю пункт “без иконки”, если кто желает выбирайте из набора иконок или создайте свою и вставьте ее в шаблон. Для этого нужно использовать нижний пункт “Вставить иконку из файла…” этого выпадающего списка.
Вроде все сделал. Теперь я должен изменить текст, который написан в футере, я напишу русскими буквами и то, что желаю. Обратите внимание на то, что ниже футера размещена слабочитаемая надпись:
Joomla template created with Artisteer.
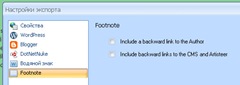
Её можно из шаблона убрать 2 способами. Первый способ, это при экспорте самого шаблона нужно установить свойства

Зайти в панель экспорта, самое главное меню, и в последней вкладке снять два флажка с этих пунктов. Выполнить экспорт файла.
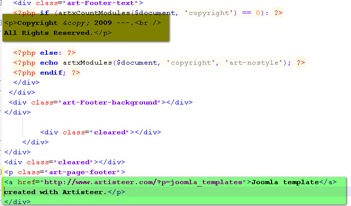
Второй вариант: после экспорта шаблона, найти файл index.php в каталоге созданного шаблона. Просмотреть последние строки кода этого файла.

Я подсветил первый код горчичным цветом. Он прописывает знаки копирайта и все права защищены. Я как автор этого шаблона могу этот текст заменить на свой, написать что автором является Игорь, что период существования сайта 2010 – 2011 года. Да мало ли что.
Зеленым я выделил строку кода, в которой прописывается ссылки на автора и на программу, с помощью которой я создавал шаблон. Это конечно, если я при экспорте шаблона не выполнял точные настройки экспорта шаблона. Эту строку могу удалить или прописать что-то своё.
И последнее – нужно перед редактированием этого файла изменить его кодировку из ANSI на UTF-8 без BOM. Я для редактирования таких файлов пользуюсь Notepad ++ v.5.4.2. Без изменения кодировки файла я не смогу в файле прописывать текст кириллическими буквами.
Читайте также:

Приветствую Вас, на блоге seomans.ru
Зарегистрируйтесь, чтобы получать рекомендации по созданию блогов и сайтов от seomans.ru
Приветствую Вас на seomans. ru, уважаемый читатель. Предлагаю подписаться на RSS ленту моего блога, Вы также можете следить за развитием моего проекта, читая мой Twitter
В нижнем колонтитуле в программе дублируется меню, а при загрузке шаблона на сайт там пусто, меню нет. Вы не знаете почему так?
Нет не знаю. Обычно для Джумлы меню выводится с помощью активации модулей, которые вставляются в определённые места, для Вордпресса — для нижнего колонтитула вставка меню программой не предусмотрено программой, так что придется руками прописывать коды меню в файл footer.php
В последней версии появилась возможность делать резиновые шаблоны,может кто нибудь поделится информацией,как правильно использовать эту функцию программы?
А оно Вам нужно, у меня монитор 1680 Х1050, знаете иногда резина так корежит содержимое, фотки наезжают друг на друга, текст, и все такое, сам от этого отошел, и Вам советую — фиксированная ширина работает хорошо. Я не пользовался этой функцией.
У меня на сайте фиксированная ширина листа и на мониторах с большим разрешением сайт визуально уже не смотрится.Если делать резиновый шаблон например прогой Adobe Dreamweaver,то проблем с отображением нет и эту функцию от Artisteer очень ждали,а как пользоваться не понятно,шаблон искажается. Ещё есть проблема с отображением всплывающих меню, нашел интересный вариант,вот демо,меню справа в низу.
На сайте,после применения по умолчанию шаблона,который был сделан с помощью Artisteer,меню отображается в чёрной рамке.Подскажите в чём проблемма?
справа внизу меню не нашел, там, где картинки меняются на чёрном фоне, не меню а фон галереи, нужно править код модуля, шаблон и программа не причём. Решение: поменять плагин на другой, верно настроить плагин, у некоторых решений много опций в настройке, ручками отредактировать код плагина галереи.
Я не пользовался данной версией программы, тем более резина для моих целей не подходит, попробую найти стабильную версию и разобраться на это нужно время, просто так лишь бы писать не буду
В прошлый раз может была ошибка,меню внизу справа в виде домика с надписью Click Here,при нажатии на надпись раздвигается вертикальное меню, а посередине демо горизонтального раздвижного меню,заодно может кому новичкам пригодится,прикольно смотрится и просто в установке.
Слава богу не имел таких проблем, да и фича это действительно для новичков, не видел сайтов с такими примбамбасами