Создаю облако тегов WordPress
 После того, как настроил постраничную навигацию WordPress на своем блоге и создал все нужные рубрики, можно задуматься об реализации на ресурсе дополнительной навигации с помощью создания облака меток или тегов и выведения его на страницах создаваемого ресурса.
После того, как настроил постраничную навигацию WordPress на своем блоге и создал все нужные рубрики, можно задуматься об реализации на ресурсе дополнительной навигации с помощью создания облака меток или тегов и выведения его на страницах создаваемого ресурса.
Для начала разбираем что это такое?
Метки(теги) — слова или словосочетания, которые характеризуют прикрепленные к ним записи. Они создаются таким же образом, как рубрики. Они выводятся на блоге для дополнительной навигации по блогу или для искусственного увеличения количества страниц на нем. Правда их создание уменьшает уникальность размещенных заметок.
Облако тегов состоит из набора слов, которые размещаются в границах определенной области на блоге, обычно это боковая панель. Пользователь смотрит на эти слова, ищет те слова, которые характеризуют смысл искомой информации, он кликает по слову-анкору ссылки, и открывает страницу анонсов, может быть они его смогут заинтересовать.
Это удобно читателю и мне хорошо, вот только не стоит злоупотреблять количеством слов и вводить в заблуждение спамностью создаваемых меток. С другой стороны попробуй определи набор слов или коротких фраз, которые будут емко отображать смысл записей. Идеальный вариант в качестве меток использовать Keywords, которые помогут дополнительно оптимизировать каждый пост. Чтобы их определить, Вам поможет плагин All in One SEO Pack
Создать облако тегов WordPress c помощью плагинов.
Я использовал WP-Cumulus русская версия — http://www.wordpressplugins.ru/look/wp-cumulus.html (выделите адрес и скопируйте его в адресную строку браузера). Он просто устанавливается и активируется
Затем в код файла sidebar.php вписал специальный код, так как решил, что именно в боковой панели блога будет отображаться такое облако тегов:
1 2 3 | <!--вставил облако тегов--> <?php if(function_exists('wp_cumulus_insert')) { wp_cumulus_insert(); } ?> <!--конец облака тегов, вставил облако тегов--> |
Вот на месте, где установлен этот код появляется такое облако тегов:

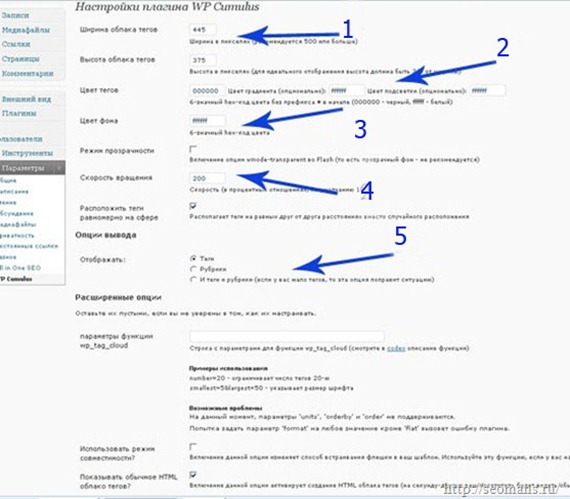
Этот плагин имеет массу настроек, панель можно вызвать, нажав на ссылку WP Comulus, которая находиться в виджете “Параметры”.

Настройка плагина не вызывает трудностей, так как все здесь прописано по-русски. Нужно только подобрать его размер: ширина и высока(1), в соответствии с параметрами боковой панели блога установленного шаблона. Далее определить цвет меток-анкоров(2) и цвет самого фона облака меток(3), чтобы человеку было ими удобно пользоваться: анкоры не сливались с фоном, были читаемы.
Так как метки в облаке тегов движутся, то я могу задать скорость их вращения, подобрав ее таким образом, чтобы и внимание на себя обращали, и чтобы кликнуть на них успевали(4).
Еще ниже размещена опция, которая позволяет выводить в облаке меток ссылки, созданные только из меток и рубрик, или собрать их вместе в одном облаке тегов(5). Далее идут несколько необязательных опций, на которые можно не обращать внимания при настройке плагина WP-Cumulus.
Чем он меня озадачил!!! По сути облако меток задумывалось для оживления скучного оформления блога. Но если создать много меток, или создавать метки из нескольких слов, а места под облако меток выделить не достаточно, то пользоваться им будет не удобно. Попробуй найти нужное слово в комке букв!!! Чаще всего люди вообще не станут кликать на эти ссылки, и они останутся только для роботов. А посещение страниц меток или рубрик будет читателями выполняться только тогда, когда они их найдут выдаче.
Вышеуказанный код можно интегрировать в любой файл шаблона WordPress, тогда облако тегов может быть выведенным в любом месте блога, лишь бы оно красиво интегрировалось в оформление блога. Плагин WP-Cumulus устанавливает специальный виджет, который поможет интегрировать облако в боковую панель блога.
Вывод облака тегов с помощью виджетов по умолчанию.
Создателями WordPress разработан специальный виджет облака тегов, который доступен нам сразу же после установки его на локальный сервер или после запуска блога на хостинге.

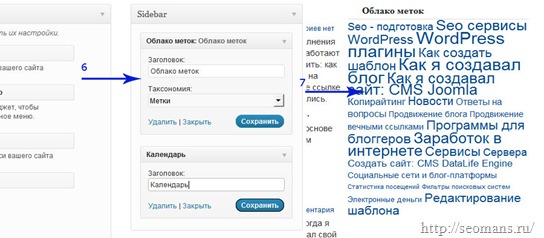
Просто захожу в панель управления виджетами(6), перетягиваю виджет «Облако тегов» в активную часть боковой панели блога, выбираю что в нем следует отображать:
- метки
- рубрики
- метки и рубрики
В итоге на лицевой стороне блога отображается простое по виду облако(7). Чем массивнее начертание меток — тем больше к ним прикреплено постов.
Такое облако тегов не очень красиво, но им легче пользоваться, так как по постоянно движущимся меткам не всегда удобно кликать.
Вывод облака тегов без плагина
Облако меток можно создать на блоге WordPress и без плагина. Это облегчит сам код ресурса, избавит нас от установки стороннего дополнения.
1. Вставьте этот код в файл sidebar.php, как это выполнить написано в серии заметок о редактировании файлов шаблонов WordPress:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <div class='widget_oblako'><h4>облако меток</h4> <?php $arr = wp_tag_cloud(array( 'smallest'=> 10, // Размер шрифта для наименее используемых тегов 'largest'=> 14, // Размер шрифта для наиболее часто используемых тегов 'unit'=> 'px', // Выбор размера шрифта в pt, em, px и.т.д.) 'number'=> 60, // Отображаем максимальное кол-во меток 'format'=> 'array', 'separator'=> '', 'orderby' => 'name', // name - вывод в алфавитном порядке; count - по популярности 'order' => 'RAND', // начиная с А, или исходя из количества наибольших упоминаний статей 'exclude' => '', // показываем все, кроме отмеченных ID 'include' => '', // Подключаем только эти ID - все остальные не показываем 'link' => 'view', // view - показываем ссылку 'taxonomy'=> 'post_tag', // post_tag, link_category, category - любой из этих видов 'echo'=> true )); foreach ($arr as $value) { $ptr1 = strpos($value,'font-size:'); $ptr2 = strpos($value,'px'); $px = round(substr($value,$ptr1+10,$ptr2-$ptr1-10)); $value = substr($value, 0, $ptr1+10) . $px . substr($value, $ptr2); $ptr1 = strpos($value, "class="); $value = substr($value, 0, $ptr1+7) . 'color-' . $px . ' ' . substr($value, $ptr1+7); echo '<span style="font-size: small; color: #ff0000;"> • </span>' . $value . ' '; //Размер и цвет точки - разделителя между тегами }?> </div> |
Обратите внимание на комментирование — это текст, который идет после //. В комментариях определено некоторые условия, изменение которых позволяет настроить облако тегов по своему усмотрению.
2. Способ, который требует интеграции первого кода в файл functions.php
1 2 3 4 5 6 7 8 9 10 11 | function wm_postCountByTag() { $tags = get_tags( array('orderby' => 'count', 'order' => 'DESC') ); if($tags) { foreach ( (array) $tags as $tag ) { echo '<span style="font-size: small; color: #ff0000;"> • </span> <a href="'.get_tag_link($tag->term_id).'" rel="tag">'.$tag->name.' ('.$tag->count.')</a> '; } } } |
а вот этого кода в файл sidebar.php или в любой другой.
1 2 3 | <div class='widget_oblako'><h4>облако меток</h4> <?php wm_postCountByTag(); ?> </div> |
В файле style.css определить свойства оформления облака тегов, которые помогут его красиво адаптировать к внешнему виду Вашего ресурса.
3. Интегрировать вот этот код
1 2 3 | <div class='widget_oblako'><h4>облако меток</h4> <?php wp_tag_cloud('orderby=name&order=desc&number=25&largest=16&smallest=11&unit=px'); ?> </div> |
Для настройки облака меток используйте следующие свойства:
- ‘orderby’ => ‘name’ — оператор позволяет сортировку по: name — по имени тегов, count — по количеству записей
- ‘order’ => ‘ASC’ — определяет порядок сортировки: ASC — прямой, DESC — обратный
- ‘number’ => 25 — число определяет максимальное количество тегов, которое будет выводиться в облаке.
- ‘largest’ => 16 — максимальный размер шрифта, которым будет форматироваться тег, к которому было прикреплено больше всего заметок
- ’smallest’ => 11 — Минимальный размер шрифт меток, к которой привязано минимальное количество постов.
- ‘unit’ => ‘pt’ — единицы измерения шрифтов
- ‘exclude’ => ” — если есть желание исключить метки, нужно её id присвоить атрибуту. Если исключаются несколько тегов, id прописываются через запятую.
- ‘include’ => ” — включает метки в область облака тегов, id прописываются через запятую.
Вот и все что я желал рассказать. Надеюсь, я Вам помог и Вы решили поставленную задачу перед собой. Если Вы желаете решить любую задачу по оформлению своего блога, работающего на WordPress, читайте seomans.ru.
Читайте также:

Приветствую Вас, на блоге seomans.ru
Зарегистрируйтесь, чтобы получать рекомендации по созданию блогов и сайтов от seomans.ru
Приветствую Вас на seomans. ru, уважаемый читатель. Предлагаю подписаться на RSS ленту моего блога, Вы также можете следить за развитием моего проекта, читая мой Twitter